 墨刀中文版(mockingbot)是款移动应用原型设计工具,功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。墨刀中文版(mockingbot)一个永久免费的软件,全球114个国家超过10万设计师的选择。能够快速创建页面连接,独创的拖拽连接方式,让页面间的连接关系清晰呈现出来。
墨刀中文版(mockingbot)是款移动应用原型设计工具,功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。墨刀中文版(mockingbot)一个永久免费的软件,全球114个国家超过10万设计师的选择。能够快速创建页面连接,独创的拖拽连接方式,让页面间的连接关系清晰呈现出来。

| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
| mockplus | 更快更简单 | 查看 |
| Adobe XD CC | UX/UI设计和协作 | 查看 |
|
photoshop 7 |
v7.0.1 | 查看 |
|
美图秀秀 |
官方最新版 |
查看 |
| Office Visio | 流程图绘制图 | 查看 |
使用方法
新建项目/项目文件夹
注册/登录墨刀后,在个人空间或企业空间工作区左侧「新建」选择「原型」/「文件夹」。
需要说明的是,新建文件夹之后,文件夹里面是可以新建项目的,并创建文件夹-项目的层级关系。
添加页面
在编辑区左侧的页面列表区域,您可以点击顶部的「新建页面」为原型添加新页面。
添加组件
在编辑区右侧的状态栏,素材板块内有「基础组件」和「官方素材库」,您可以点击打开对应的素材面板,添加您需要的组件。
软件特色
素材库
内置丰富的组件和模板
可自定义个人素材库
还可共享团队组件库
设计
一拖一拽轻松搭建界面
多种手势和转场效果
无需代码也能做出酷炫动效
高效演示及评审
真实设备边框、全屏演示
一键分享
在线获取评论
Sketch插件&标注
导入Sketch稿
自动标注&切图
获取全平台代码
云端编辑
浏览器直接登录
随时随地办公
异地团队协作
多人协作
协同编辑、查看、审阅
项目同步、沟通透明
项目&成员便捷管理
功能介绍
1、原型设计,不能更简单
2、交互动画仅需2步
3、团队多人协作
4、页面关系,一目了然
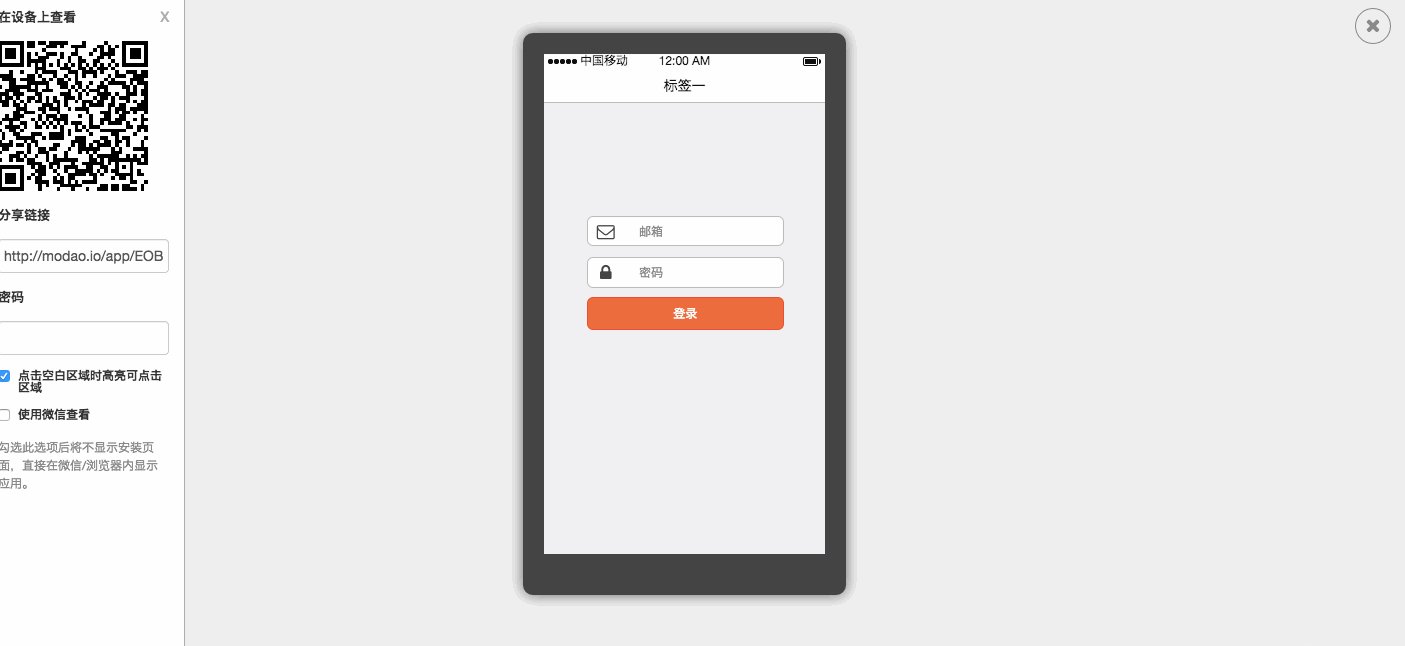
5、完全在线制作,扫码实时查看
6、一键导出作品,随时离线查看
FAQ
问:素材库不见了,怎样打开素材库弹窗呢?我想要更多的图标?
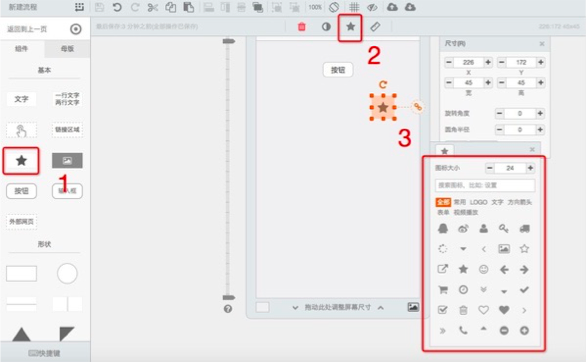
一张图带你飞!什么都别说,认真看图!
首先,你需要从组件区拖取一个“星星”图标,界面右侧会弹出“3”号图标弹窗(如果没出现就进行第二步)
第二步,点击工具栏小星星,打开图标面板。
第三步,在搜索框找寻你的真爱icon。

问:点选组件好困难啊,鼠标要戳穿了!怎么解决?
遇到这种情况,请点击左上角保存按钮对当前操作进行保存,之后刷新该页面,或清理浏览器缓存后重启浏览器。
小兔建议:工作两小时刷新工作区页面,同时记得眺望远处,出门散散步哦,忙碌的同时也要注意身体健康哦!
安装步骤
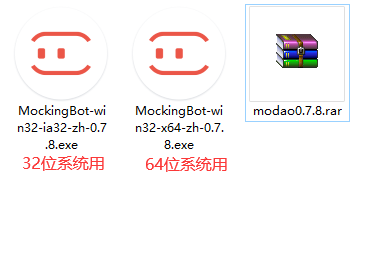
1、在本页面下载墨刀中文版软件包,解压缩后根据自己计算机系统选择打开32位或者64位系统安装程序

2、双击安装程序后软件将自动开始安装,请等待

3、软件安装成功后将自动打开

使用技巧
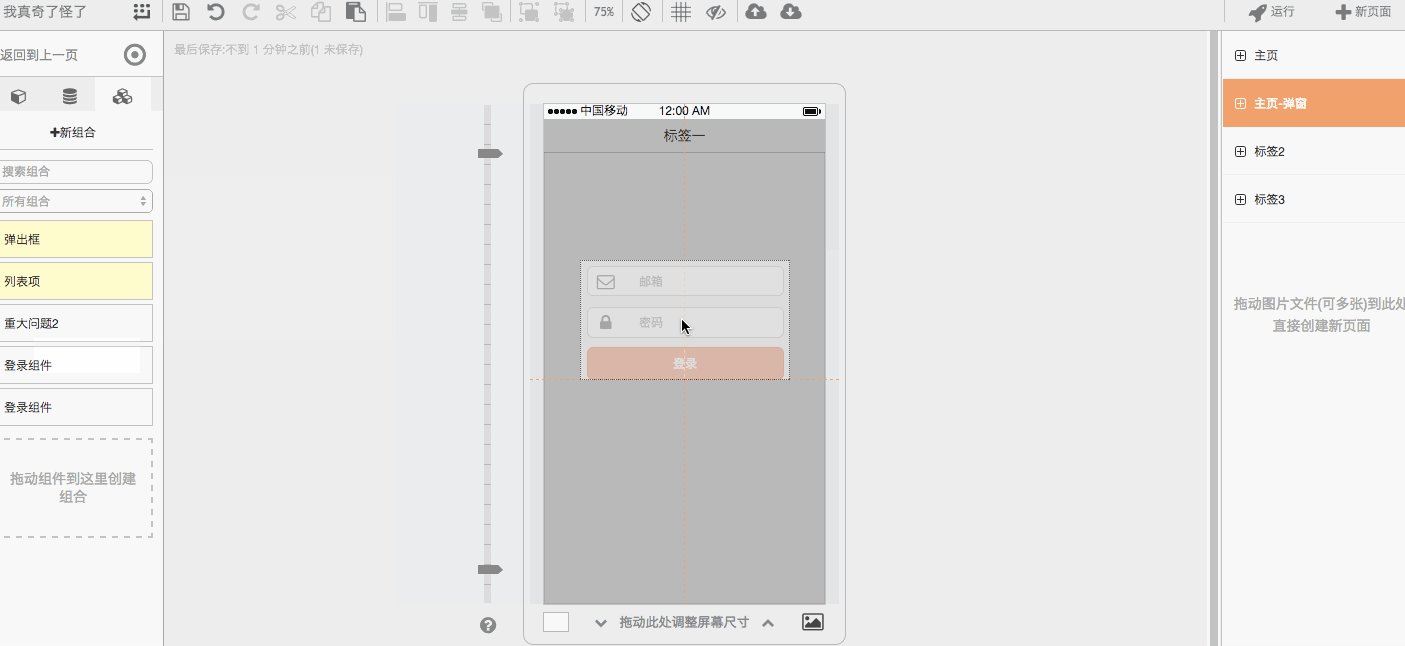
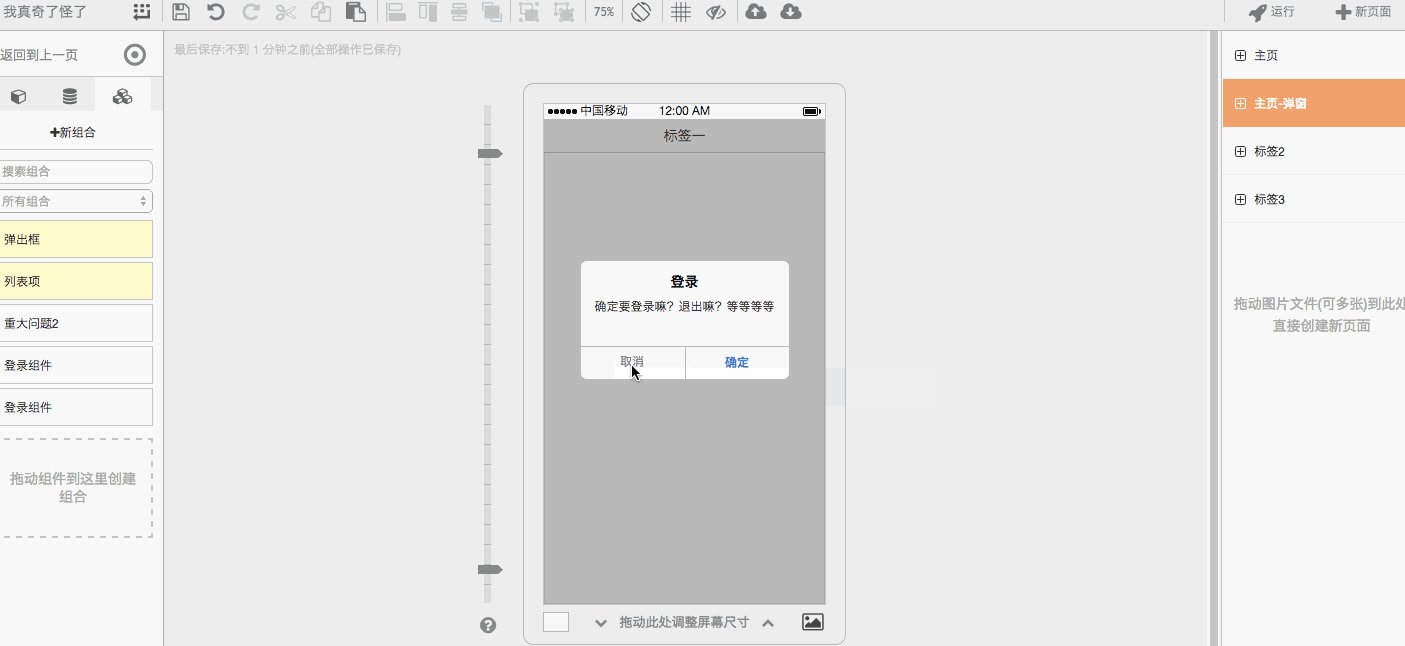
实现弹窗/弹出框效果方法:
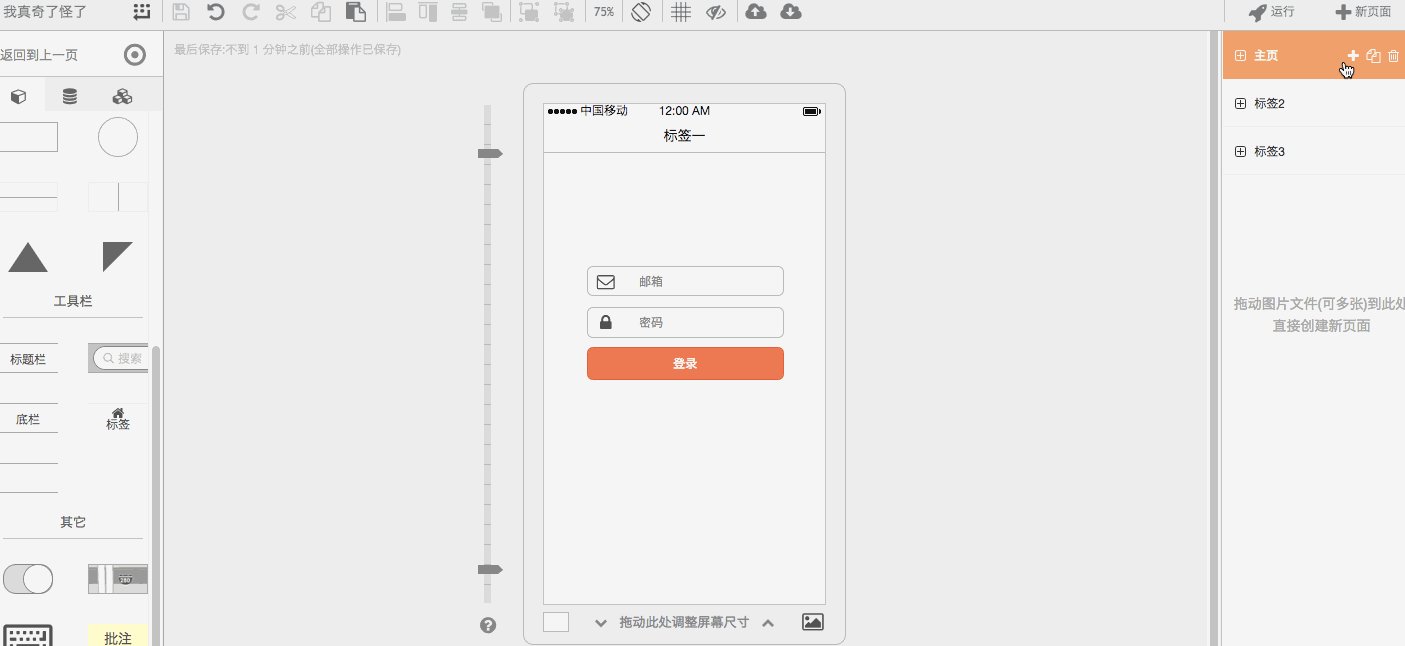
第一种:直接创建新页面
直接在工作区复制页面,添加新元素,将触发页面及弹窗页面相连接。

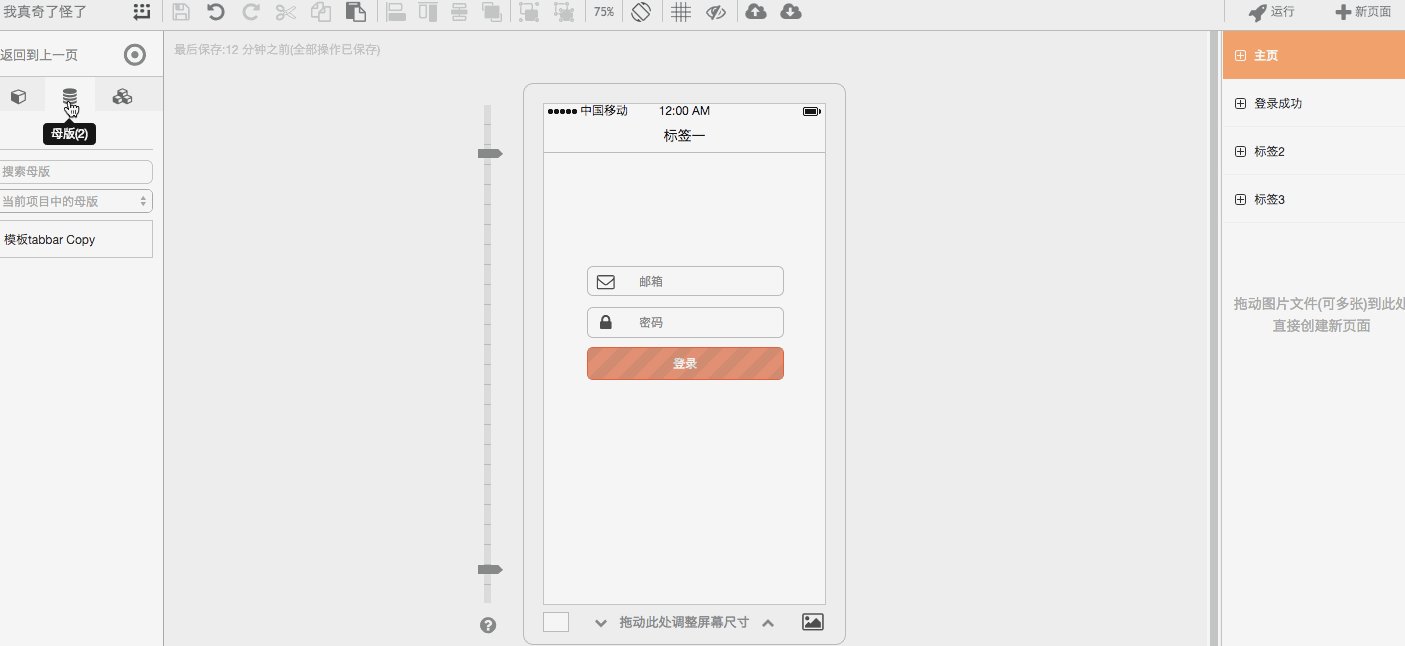
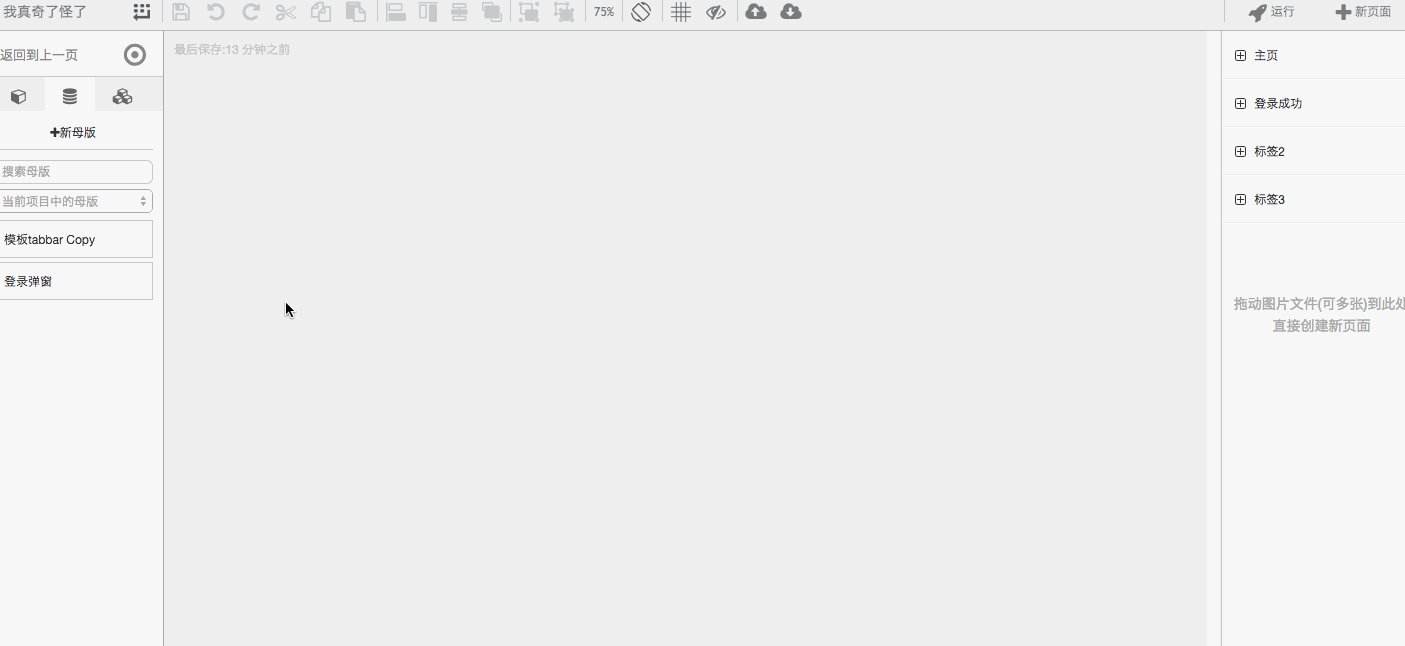
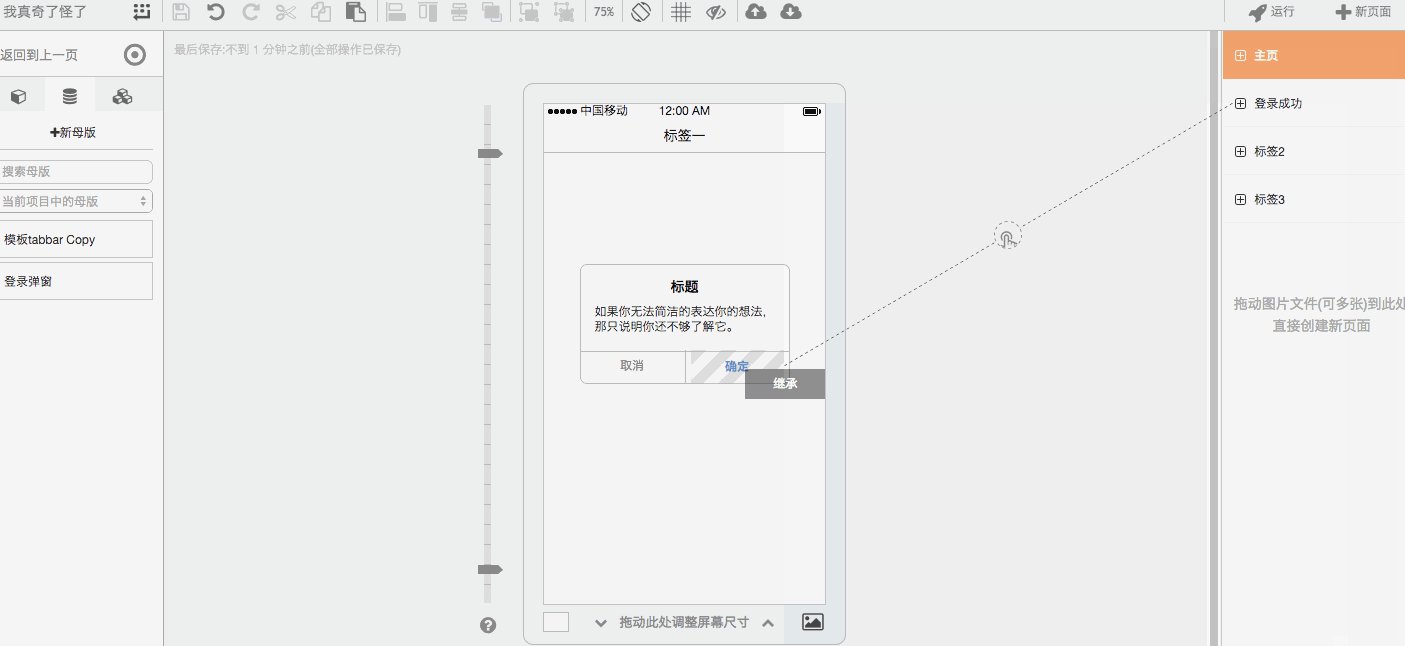
第二种:使用母版(类似下拉菜单视频教程)
新建母版,将触发弹窗的按钮以及弹窗分别放到母版中的页面一和页面二中,创建链接,选择动效。拖入工作区,选中实例,编辑相应母版状态并添加链接。完成。

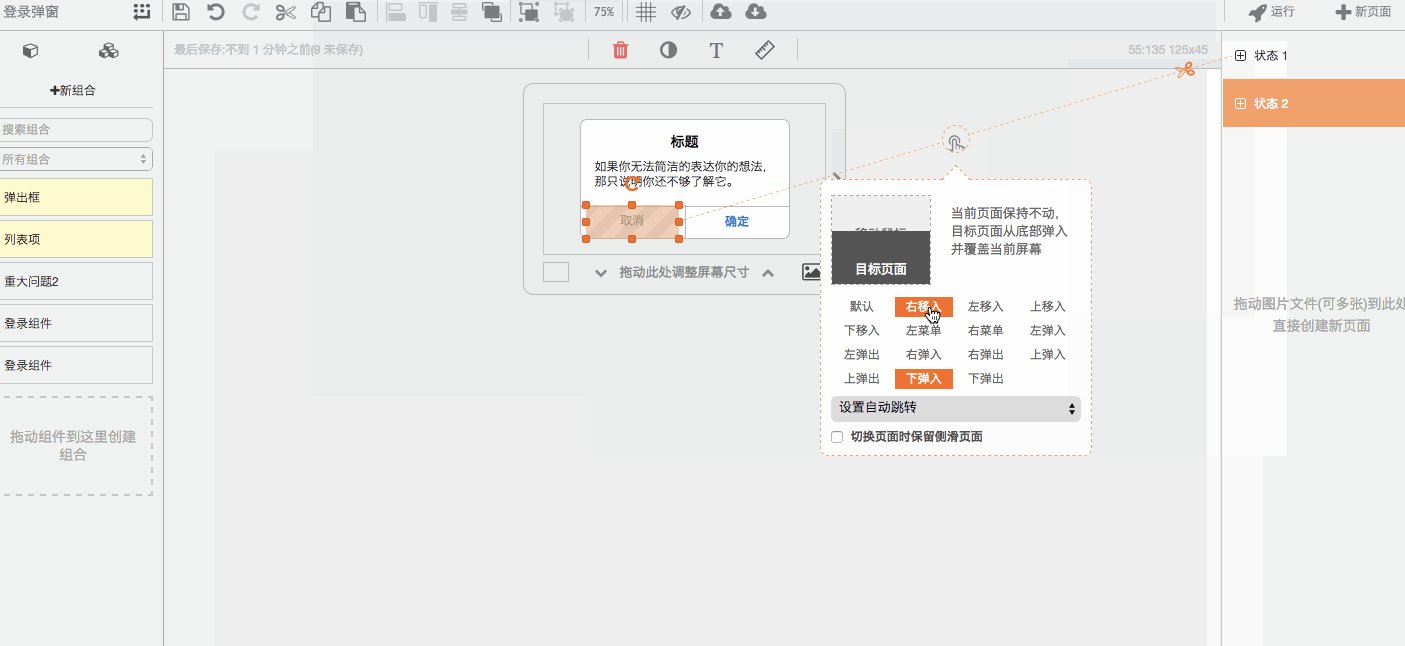
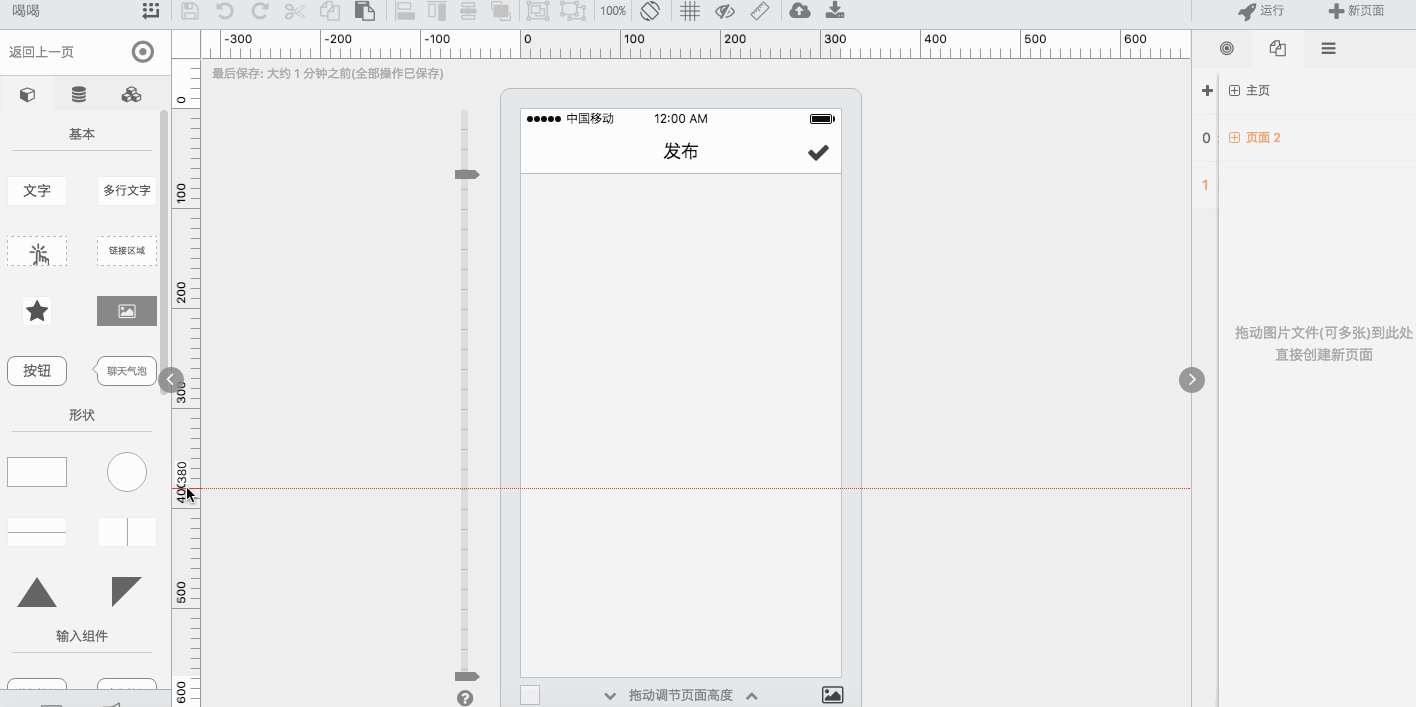
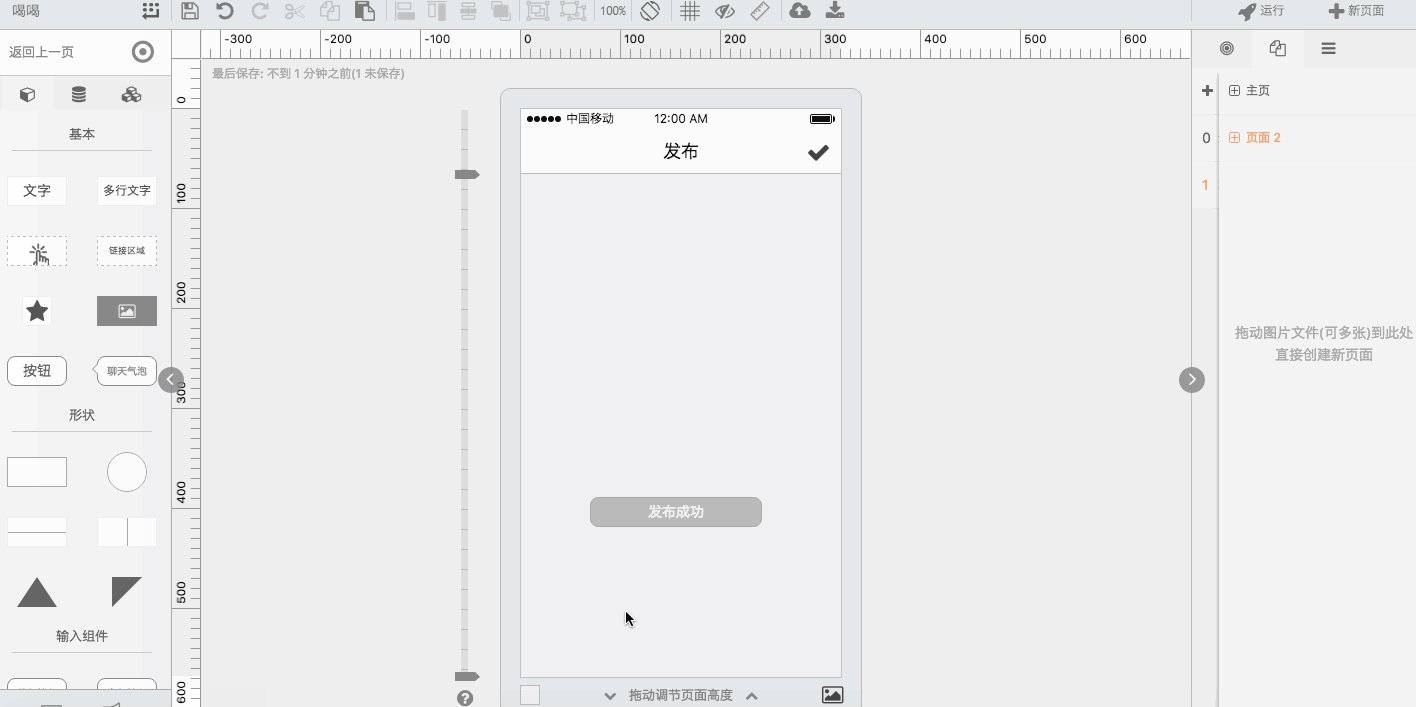
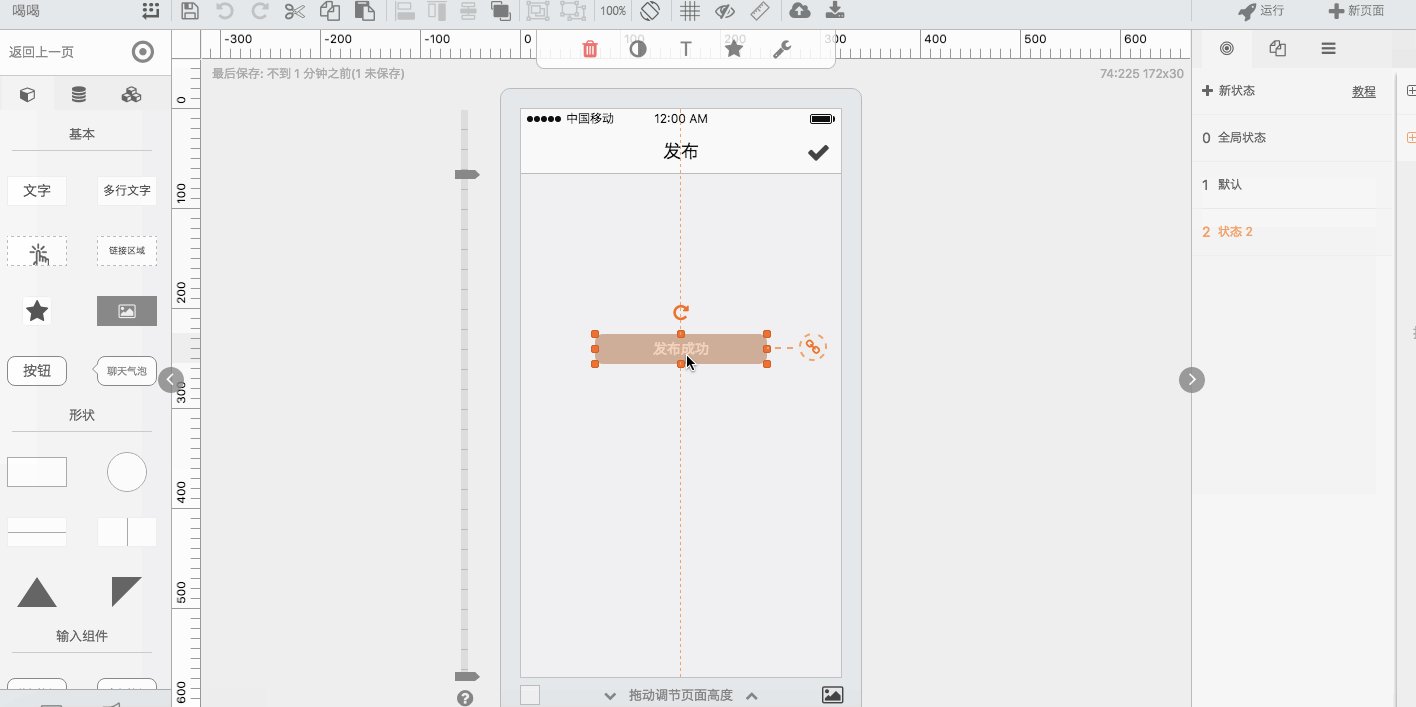
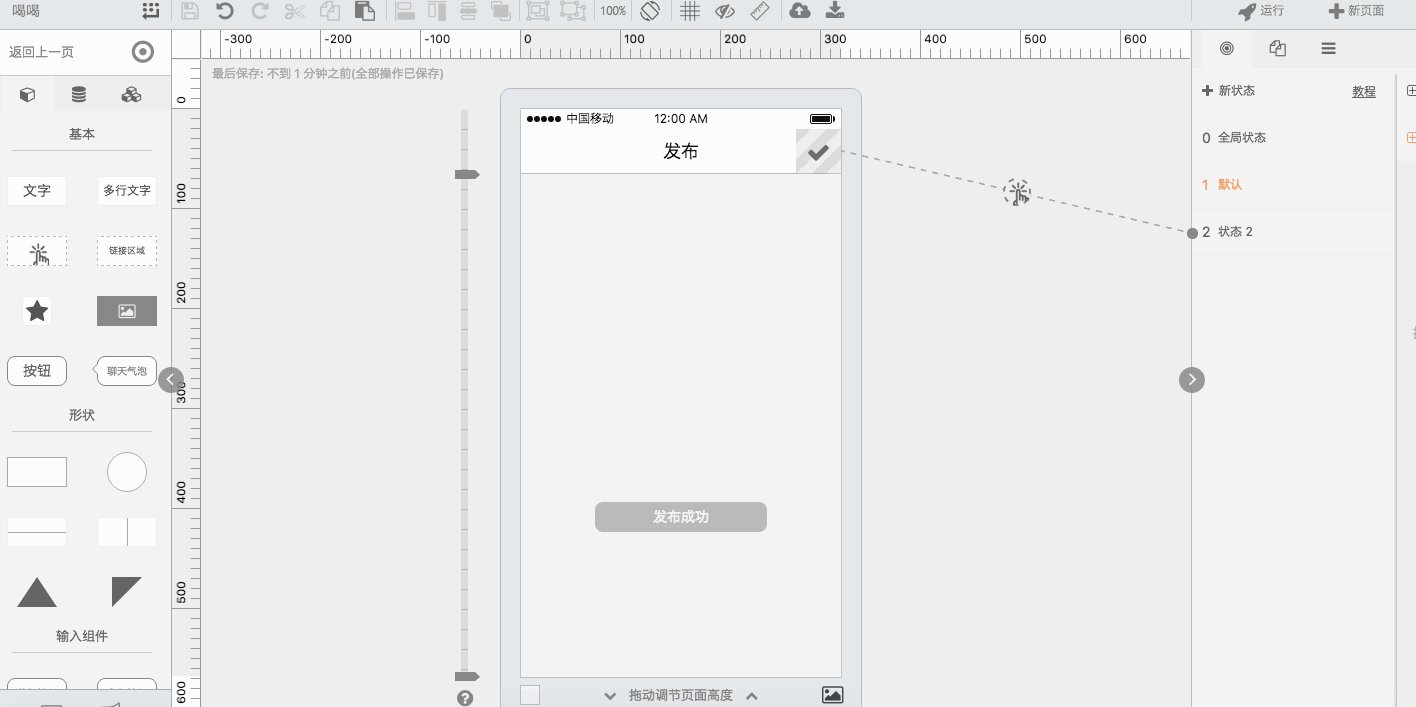
第三种:使用页面状态制作弹窗
如果你还不会使用页面状态,可以先看入门教程了解用法。使用页面状态实现弹窗效果很简单,先设计好默认状态样式(全部组件已添加成功)后,新建状态二:在状态一中设置弹窗或组件隐藏,状态二显示。连接两个状态,完成。


 嗨格式抠图大师 官方版 v1.4.151.0
嗨格式抠图大师 官方版 v1.4.151.0
 photoshop cs6 破解版
photoshop cs6 破解版
 coreldraw 9 简体中文版
coreldraw 9 简体中文版
 Sketchup2020 最新版
Sketchup2020 最新版
 风云抠图 官方版 v2.0.0.1
风云抠图 官方版 v2.0.0.1
 Exposure2021 官方版
Exposure2021 官方版


























