 hbuilder免费版是一款出色的、功能强大的编辑开发工具。hbuilder免费版主要是用于书写代码,软件所书写的代码可以完美的支持html5,书写时不仅提示全面的语法,非语法的各种候选输入也都能提示,同时还包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
hbuilder免费版是一款出色的、功能强大的编辑开发工具。hbuilder免费版主要是用于书写代码,软件所书写的代码可以完美的支持html5,书写时不仅提示全面的语法,非语法的各种候选输入也都能提示,同时还包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
软件特色
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。
HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
功能介绍
强大的语法提示HBuilder,使得开发者可以准确、高效的编写HTML5代码。HBuilder的语法提示比很多国外IDE还要好,而且还全免费。
最快的开发工具
代码输入法的创新、代码块的优化、emmet的集成、快捷键语法设计、无鼠标操作。
环保健康的主题设计
设计了绿柔主题以保护开发者的视力健康。
App开发及部署
移动App开发也是HBuilder的优势,Run in device真机调试、打包发行这些功能并非普通的HTML4开发工具会涉及的。
安装步骤
一、在本站下载最新版的HBuilder安装包,双击打开。

二、软件就安装好啦。
使用技巧
Q:什么叫滚动条信息点?
A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

Q:怎么实现代码追踪?
A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?
A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?
A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
Q:编辑器怎么实现分栏?A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
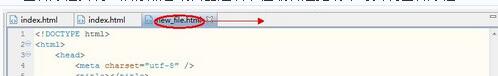
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

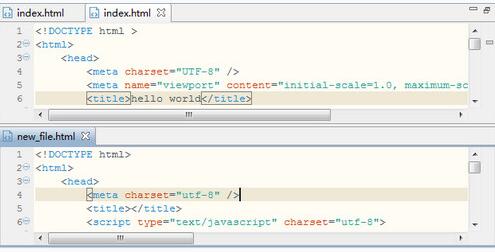
左右分栏实现效果:

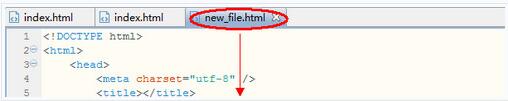
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:;

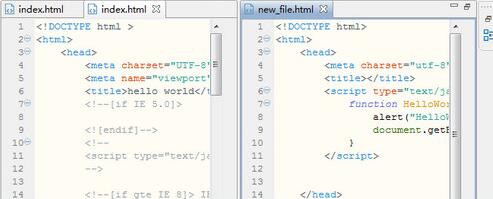
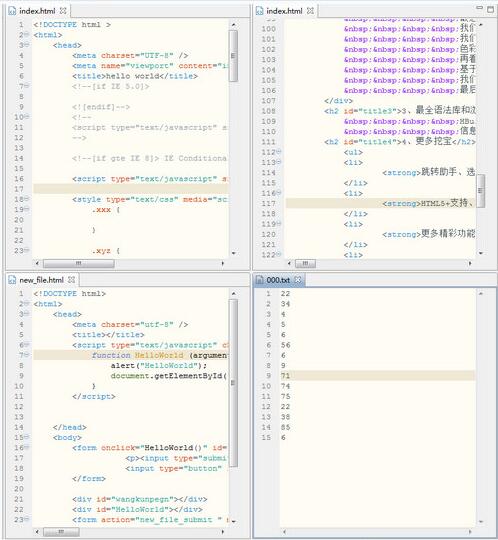
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:


 智宽生活 官方最新版v4.1.0.5898
智宽生活 官方最新版v4.1.0.5898
 ADSafe净网大师 官方版 v5.4.521.1800
ADSafe净网大师 官方版 v5.4.521.1800
 Postman 官方中文版 v10.20.0.0
Postman 官方中文版 v10.20.0.0
 Chrome清理工具 电脑版 v93.269.200
Chrome清理工具 电脑版 v93.269.200
 易媒助手 最新版 v2.1.0.7226
易媒助手 最新版 v2.1.0.7226
 Highlight 官方最新版 v4.1
Highlight 官方最新版 v4.1























